
iPhonで今開いているWebページのHTMLソースが見たいって時ありますよね。
FirefoxやChromeでUA(ユーザーエージェント)を偽装するアドオンを使用して見たりしますが、iPhoneからしか見えないようになっているサイトなど、タグの状況やclass指定などiPhoneで今開いている状態のソースが見たい!
そんなときは「ScriptBrowserPlus」というiPhoneアプリを使ってます。
簡単な使い方
URLを入力するとページが開きます。わかりにくいですが、URL上部がタブになっています。
ブックマークしておくことも可能です。

ページタイトルの書かれたタブ部分を下にドラッグするとメニュー枠が出てきます。
Source、Edit、Imageの枠があるのでSourceにドロップすればそのページのコードが見れます。
タブを閉じたい場合は、下へドラッグしRemove枠へドロップすれば削除されます。

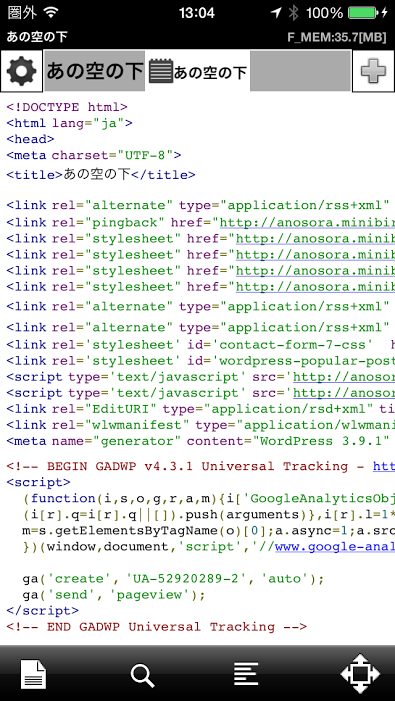
ソース表示画面がこちら。上部の別タブとしてソースコードが表示されます。
Edit枠へドロップすれば直接タグを書き換えることも可能です、ちょっと書き換えて表示を見てみたいときなどに便利ですね。
Image枠へドロップすると使われてる画像の一覧が表示され、画像サイズなどが見られます、重い画像がどれかなどチェックするにはいいですね。

ソースの折り返し表示や全画面表示なども可能です。
idやclassを確認し、iPhone用のCSSを調整する場合や、jsであてがわれるclassを確認するなどPCブラウザーからだと見れないプログラム動作後のソースが確認できるのが便利です。
ただ、検索機能がうまく動きません。ソース内の指定のタグに飛びたいときなど便利だと思うのですが、iOSのバージョンアップで効かなくなってしまったようです。



コメント