そんなのあたり前でしょ?って事らしいですが、ちょっとWordPress始めて見るかーって初めて触った人はテーマ編集から直接style.css書き換えるよね。ね?書籍とか買って読んでから始めた人は重要事項として書いてあるのかな?

テンプレート配布してるサイトで目にしたりはしたんですよね「子テーマ」ってワード。でも、別バリエーションのテーマなのかなーって思ってました。テーマカラーが違うとか、カラムが違うとか。
確かに、テンプレートのバージョンアップで上書きしたら表示崩れるんじゃないかとか、どこ修正したか覚えてられないよなーとか考えましたよ。
なので色々調べて「子テーマ」の役割を把握しました。そもそも「子テーマ」ってネーミングが微妙なんじゃないかと思うわけですが。親より子の方が優先で読まれるとか混乱する。親はどっしり構えてて、子の好きなようにさせるって事だね。いい親だ。
これ把握した上で考えると、カスタマイズし易いテンプレートって重要ですね。
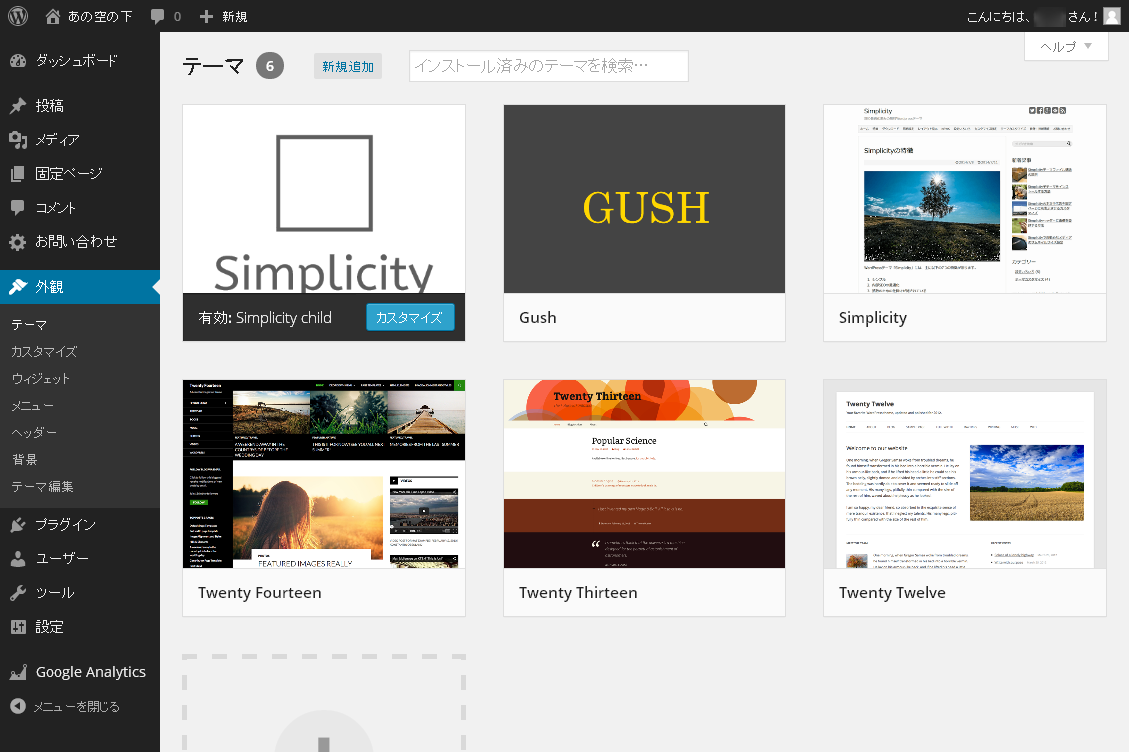
いくつかテンプレート導入して触ってみると気が使われます。「Simplicity」はその辺もわかりやすく表示が早くて良さそうです。
きちんとidとclassが振られたマークアップであればCSSの編集で何とかなるのでCSSだけ子テーマ化しておけば十分って人もいるでしょうね。
モバイル用のCSSが分かれているのもありがたいです。






コメント