ブログを書く際にサイトキャプチャー画像付きでリンクを生成してくれる「ShareHTML」を愛用している人は多いですよね。よく使用されているブログを見かけます。自分でも大変便利なので利用していきたいと思ってます。
「ShareHTML」の難点

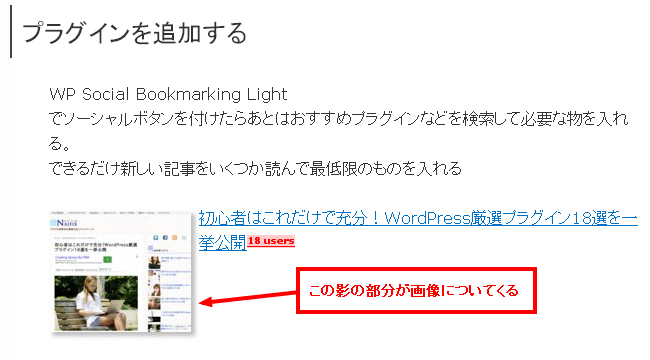
しかし、難点と言うか気になる点として、自動的に画像に影が付いてくるのでそれだけはCSSでも見た目の調整が困難です。

最近のフラットデザインにそぐわないなど、サイト内のトーンに合わない場合や、影やボーダーなどはCSSで対応したいなど、この画像を変更できないかと思っている人も多いんではないでしょうか。
仕組みはAPI
調べてみると、「ShareHTML」ではサイトキャプチャーに「HeartRails Capture」というサービスのAPIを使用しているようです。

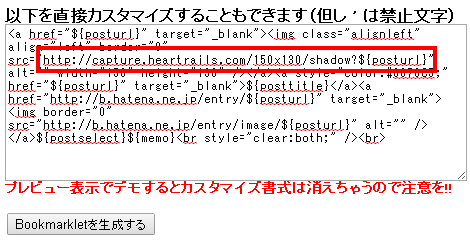
画像のURLを見るとcapture.heartrailsが指定されているのでわかりますね。
http://capture.heartrails.com/150×130/shadow?${posturl}
さらに、150×130とかshadowとかいかにもなものが並んでます。
APIの説明と照らし合わせるとやはりこの指定でいくつかの設定が可能なようです。
記述を書き換えれば設定が可能
画像サイズはフリーサイズで指定が可能
横サイズは40~400の範囲で、縦サイズは横サイズの 0.5倍~3.75倍の範囲で設定が可能
http://capture.heartrails.com/150×130/shadow?${posturl}
「影付き」の他「ボーダー」「角丸」の設定が可能
shadow(影付き), border(ボーダー), round(角丸)
http://capture.heartrails.com/150×130/shadow?${posturl}
サイズ指定だけで装飾無しの場合はこう↓
http://capture.heartrails.com/150×130?${posturl}
背景色の指定が可能
“bg=”の後に6桁のカラー16進数指定
http://capture.heartrails.com/150×130v/bg=ffffff?${posturl}
角丸などを指定した際に背景をサイトカラーに合わせる時なんかに使うんでしょうね。
まとめ
『/shadow』の部分を削除して好きな画像サイズに設定して、画像はCSSでカスタマイズするのがベスト
http://capture.heartrails.com/150×130?${posturl}
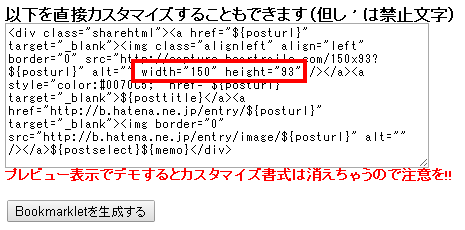
imgのサイズ指定も忘れずに修正しよう





コメント