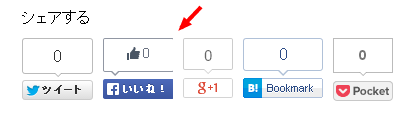
この下の画像のようにFacebookいいねボタンの右端が切れてしまう事があります。

発生環境と原因
この現象ですが、主にWindow XPなど少し古めのOSで見た際に起こります。同じページをMACなどで見た場合には切れていません。気が付かれずに放置されコピーされて蔓延しているゆえんです。
サポートの切れたOSではあるものの未だ所有者が多いのも事実です。
ローカルフォントの違いが原因と思われます。「いいね!」の文字を描画した際、古いOSでは1px余分に幅を取るようです。
修正方法
他に影響を及ぼさず、簡単に修正出来る方法を紹介します。
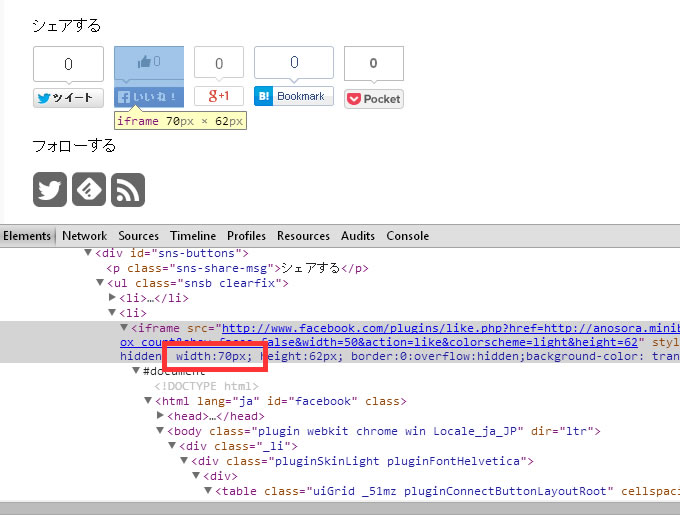
デベロッパーツール(ChromeではF12を押すと開きます)で該当ソースを見てみると以下のようになっています。

この、「width:70px」の部分を「width:71px」に修正すればOKです。
iframeを直接修正可能な場合
iframeのインラインstyleで幅が指定されています。直接修正が可能な場合は、ソース内を検索し「width:70px」の部分を「width:71px」に修正しましょう。
外部に置かれていて自分では修正出来ない場合
CSSで強制的にサイズを上書きしていすることで対応出来る場合があります。下記のようなCSSをスタイルシート内に記述しててみください。
#sns-buttons iframe[src*="facebook"] {
width:71px !important;
}
#sns-buttons の箇所は該当iframeを囲っているIDに書き換えるか、無くても大丈夫だと思います。
iframe[src*="facebook"] {
width:71px !important;
}
この場合、cssのかかるすべてのiframeが対象になります。Facebook関連の他のiframeがある場合は注意して下さい。
srcの中にfacebookの文字が含まれているiframeに適応されるcssです、CCS3の属性セレクタを使用しているため、古いブラウザーでは効かないですが、そこはもう切り捨てるべきだと思います。

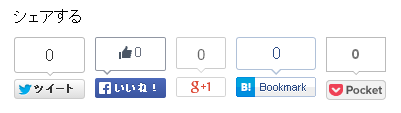
これで気持よくソーシャルボタンを並べておけます。ずっと切れているままでは気持ちが悪いですもんね。



コメント